In a previous post we’ve considered the ways to disguise an automated Chrome browser by spoofing some of its parameters – Headless Chrome detection and anti-detection. Here we’ll share the practical results of Fingerprints testing against a benchmark for both human-operated and automated Chrome browsers.
The Puppeteer extra with a Stealth plugin has also been tested against automation detection. It played well to stay undetected.
Benchmark
- https://bot.sannysoft.com
- https://fingerprintjs.github.io/fingerprintjs/
- https://antoinevastel.com/bots/
Result of Fp-Scanner test
We tested all three kinds of browsers and got the following results. The checkmark indicates that Fp-Scanner considers browser to be human operated. For several parameters’ setup see the points 1-3 below the table.
| Parameter | Chrome human-operated | Chrome headful | Chrome headless |
| PHANTOM_UA | ✔ | ✔ | ✔ |
| PHANTOM_PROPERTIES | ✔ | ✔ | ✔ |
| PHANTOM_ETSL | ✔ | ✔ | ✔ |
| PHANTOM_LANGUAGE | ✔ | ✔ | ✔ |
| PHANTOM_WEBSOCKET | ✔ | ✔ | ✔ |
| MQ_SCREEN | ✔ | ✔ | ✔ |
| PHANTOM_OVERFLOW | ✔ | ✔ | ✔ |
| PHANTOM_WINDOW_HEIGHT | ✔ | ✔ | ✔ |
| HEADCHR_UA | ✔ | ✔ | 2 |
| WEBDRIVER | ✔ | 1 | 1 |
| HEADCHR_CHROME_OBJ | ✔ | ✔ | ❌ |
| HEADCHR_PERMISSIONS | ✔ | ✔ | ❌ |
| HEADCHR_PLUGINS | ✔ | ✔ | ✔ |
| HEADCHR_IFRAME | ✔ | ✔ | ❌ |
| CHR_DEBUG_TOOLS | ✔ | ✔ | ✔ |
| SELENIUM_DRIVER | ✔ | ✔ | ✔ |
| CHR_BATTERY | ✔ | ✔ | ✔ |
| CHR_MEMORY | ✔ | ✔ | 2 |
| TRANSPARENT_PIXEL | ✔ | ✔ | ✔ |
| SEQUENTUM | ✔ | ✔ | ✔ |
| VIDEO_CODECS | ✔ | ✔ | ✔ |
1. Hiding Navigator.webdriver property
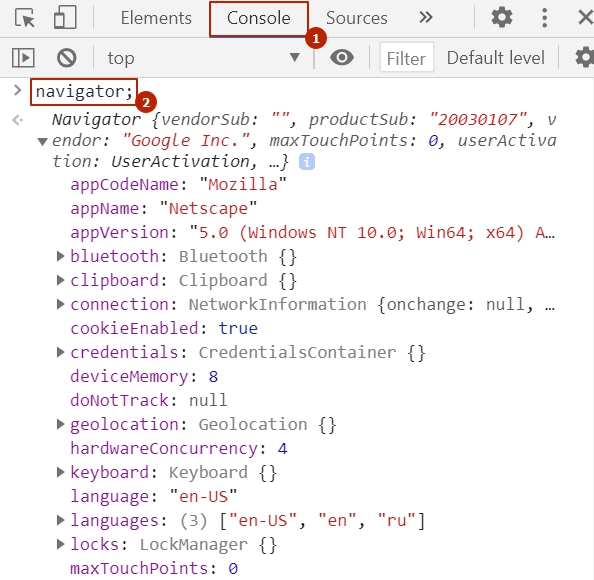
Webdriver property of the Navigator object indicates if browser is automated. Therefore we hide it by setting it to undefined.
a) Switch browser on the incognito mode
chromeOptions.addArguments("--incognito", "--disable-blink-features=AutomationControlled"); // switch on incognitob) Set webdriver propery to undefined
chromeDriver.executeScript("Object.defineProperty(navigator, 'webdriver', {get: () => undefined})"); // navigator.webdriver return undefinedThe lines from point (a) must be included or you can’t redefine it: org.openqa.selenium.JavascriptException: javascript error: Cannot redefine property: webdriver.
The Navigator interface represents the state and the identity of the user agent. It allows scripts to query it and to register themselves to carry on some activities.

2. Setup a proper User-Agent
chromeOptions.addArguments("user-agent=<your_user_agent>");3. Other useful options
chromeOptions.addArguments("lang=en");
chromeOptions.addArguments("--disable-dev-shm-usage"); // overcome limited resource problems
chromeOptions.addArguments("start-maximized"); // open Browser in maximized mode
chromeOptions.addArguments("disable-infobars"); // disabling infobars
chromeOptions.addArguments("--disable-extensions"); // disabling extensions
chromeOptions.addArguments("--disable-gpu"); // applicable to Windows OS only
chromeOptions.addArguments("--no-sandbox"); // Bypass OS security model