
In the previous post we shared how to disguise Selenium Chrome automation against Fingerprint checks. In this post we share the Puppeteer-extra with Stealth plugin to do the same. The test results are available as html files and screenshots.
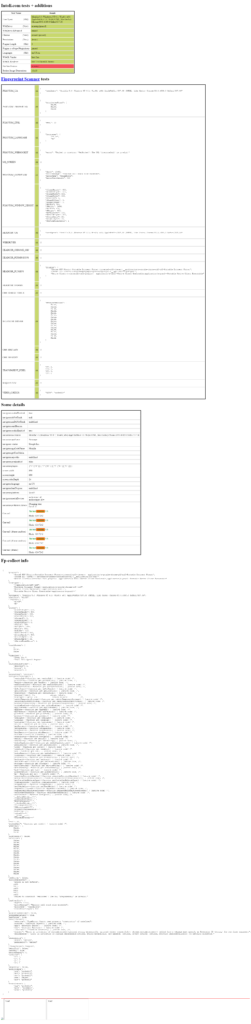
We used bot.sannysoft.com for testing. That testing benchmark includes (Intoli.com test, Fp-scanner and Fp-collect info). First, the Puppeteer-extra ran headless Chrome without the Stealth plugin. In the second test the Puppeteer-extra ran headless Chrome with the Stealth plugin.
1. Code that was used for the test
const puppeteer = require('puppeteer-extra');
// comment the following two lines if you don't want to include Stealth plugin
const StealthPlugin = require('puppeteer-extra-plugin-stealth');
puppeteer.use(StealthPlugin());
puppeteer.launch({ headless: true }).then(async browser => {
const page = await browser.newPage();
await page.goto('https://bot.sannysoft.com', {waitUntil: 'load'});
await page.waitFor(5000);
// saving image
await page.screenshot({ path: 'testresult.png', fullPage: true });
// writing html code into a file
const html = await page.content();
fs = require('fs');
fs.writeFile("testresult.html", html, function(error){
if(error) throw error;
});
await browser.close();
})2. Detection results
2.1. Puppeteer without Stealth plugin

2.2. Puppeteer extra + Stealth plugin

3. Conclusion
The Puppeteer extra with the Stealth plugin does wonderfully to hide the automation even without the additional settings for the Chrome options as we did for Selenium.
